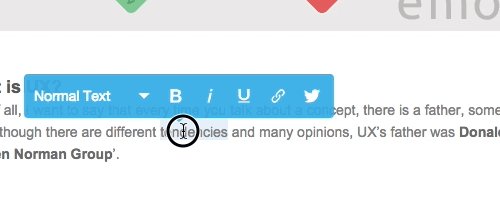
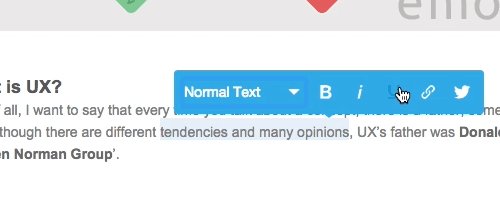
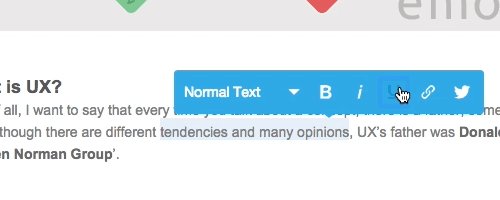
Use this button to underline important content.

var editor = AlloyEditor.editable('myContentEditable', {
toolbars: {
styles: {
selections: [
{
name: 'text',
buttons: ['underline'],
test: AlloyEditor.SelectionTest.text
}
]
}
}
});