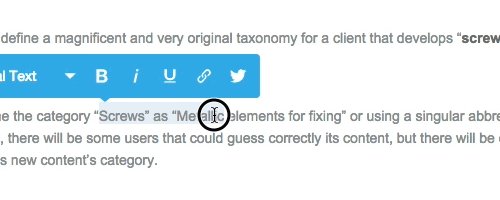
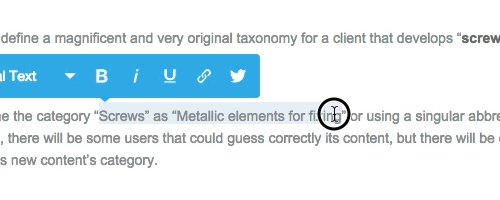
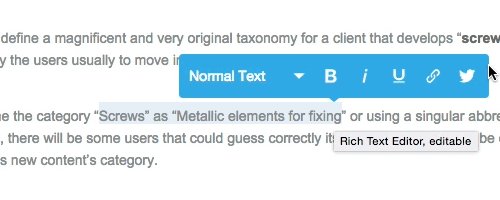
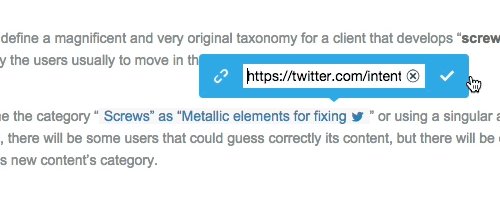
Did you just write the latest Trending Topic? You can use this button to let your readers share your thoughts on Twitter.

var editor = AlloyEditor.editable('myContentEditable', {
toolbars: {
styles: {
selections: [
{
name: 'text',
buttons: [{
name: 'twitter',
cfg: {
url: 'www.alloyeditor.com/features/twitter',
via: '@alloyeditor'
}
}],
test: AlloyEditor.SelectionTest.text
}
]
}
}
});