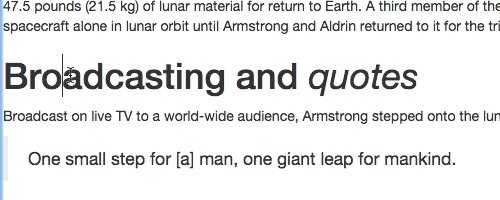
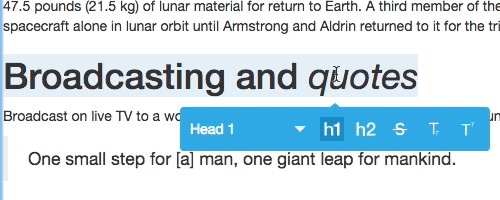
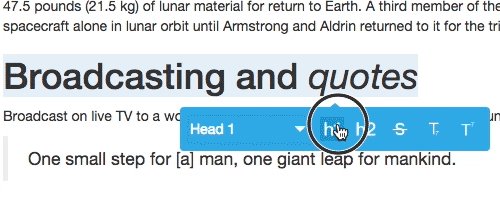
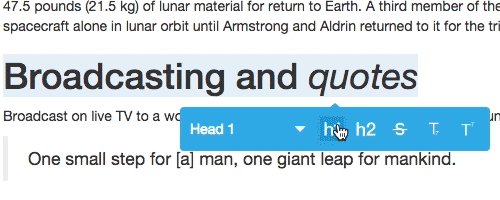
Have important text that you want to emphasize? Turn it into a big header with this button!

var editor = AlloyEditor.editable('myContentEditable', {
toolbars: {
styles: {
selections: [
{
name: 'text',
buttons: ['h1'],
test: AlloyEditor.SelectionTest.text
}
]
}
}
});