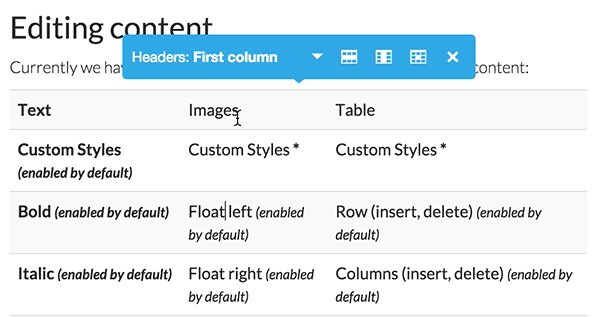
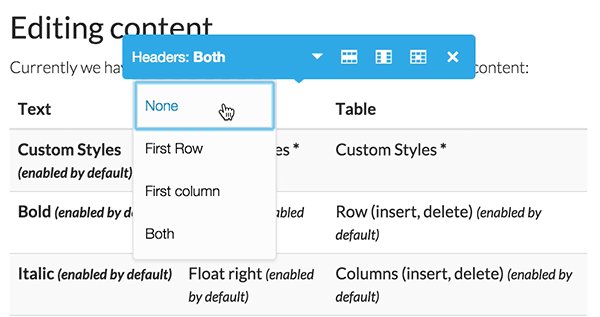
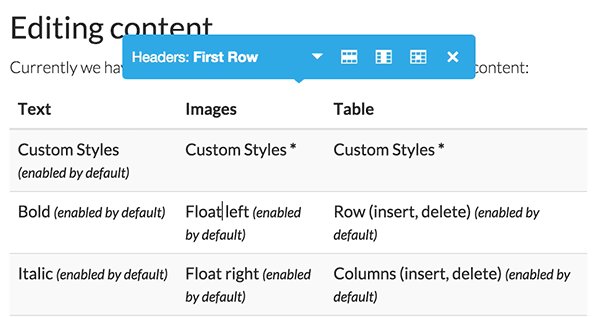
Use this button to give structure and meaning to your data with the proper heading style.

var editor = AlloyEditor.editable('myContentEditable', {
toolbars: {
styles: {
selections: [
{
name: 'table',
buttons: ['tableHeading'],
test: AlloyEditor.SelectionTest.table
}
]
}
}
});