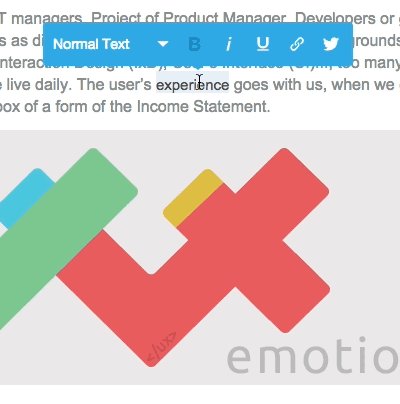
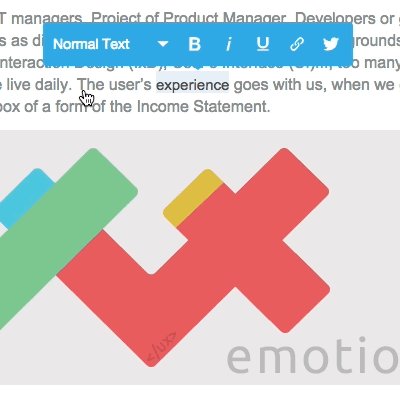
Use this button to highlight important content.

var editor = AlloyEditor.editable('myContentEditable', {
toolbars: {
styles: {
selections: [
{
name: 'text',
buttons: [{
name: 'styles',
cfg: {
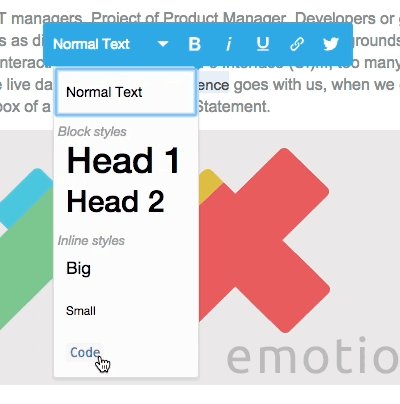
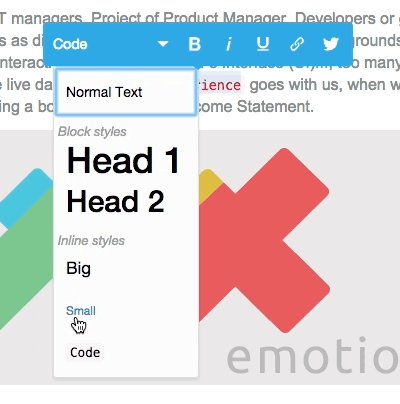
styles: [
{
name: 'Head 1',
style: { element: 'h1' }
},
{
name: 'Head 2',
style: { element: 'h2' }
},
{
name: 'Big',
style: { element: 'big' }
},
{
name: 'Small',
style: { element: 'small' }
},
{
name: 'Code',
style: { element: 'code' }
}
]
}
}],
test: AlloyEditor.SelectionTest.text
}
]
}
}
});