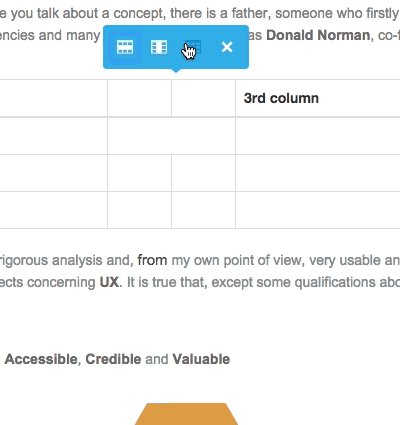
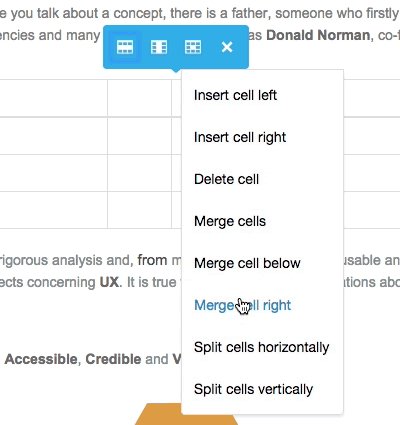
Use this button to work with table cells (add, remove, merge, split...).

var editor = AlloyEditor.editable('myContentEditable', {
toolbars: {
styles: {
selections: [
{
name: 'table',
buttons: ['tableCell'],
test: AlloyEditor.SelectionTest.table
}
]
}
}
});