Use this button to highlight important content.

var editor = AlloyEditor.editable('myContentEditable', {
toolbars: {
styles: {
selections: [
{
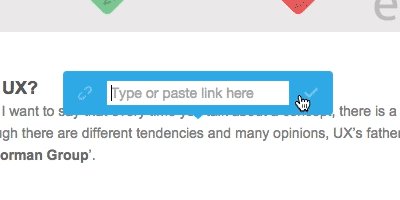
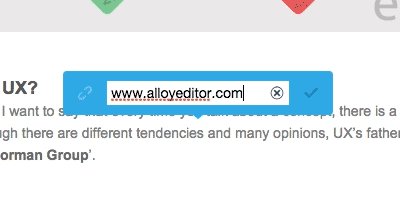
name: 'link',
buttons: ['linkEdit'],
test: AlloyEditor.SelectionTest.link
}
]
}
}
});