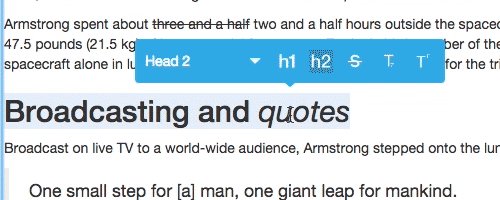
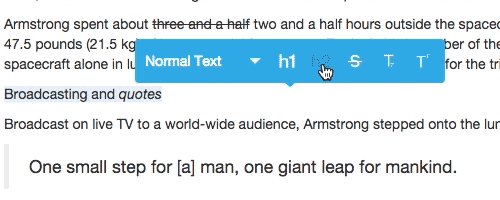
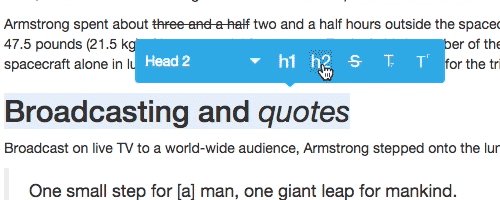
For that not-so-important content, use this button to turn text into a 2nd level heading.

var editor = AlloyEditor.editable('myContentEditable', {
toolbars: {
styles: {
selections: [
{
name: 'text',
buttons: ['h2'],
test: AlloyEditor.SelectionTest.text
}
]
}
}
});